|
|
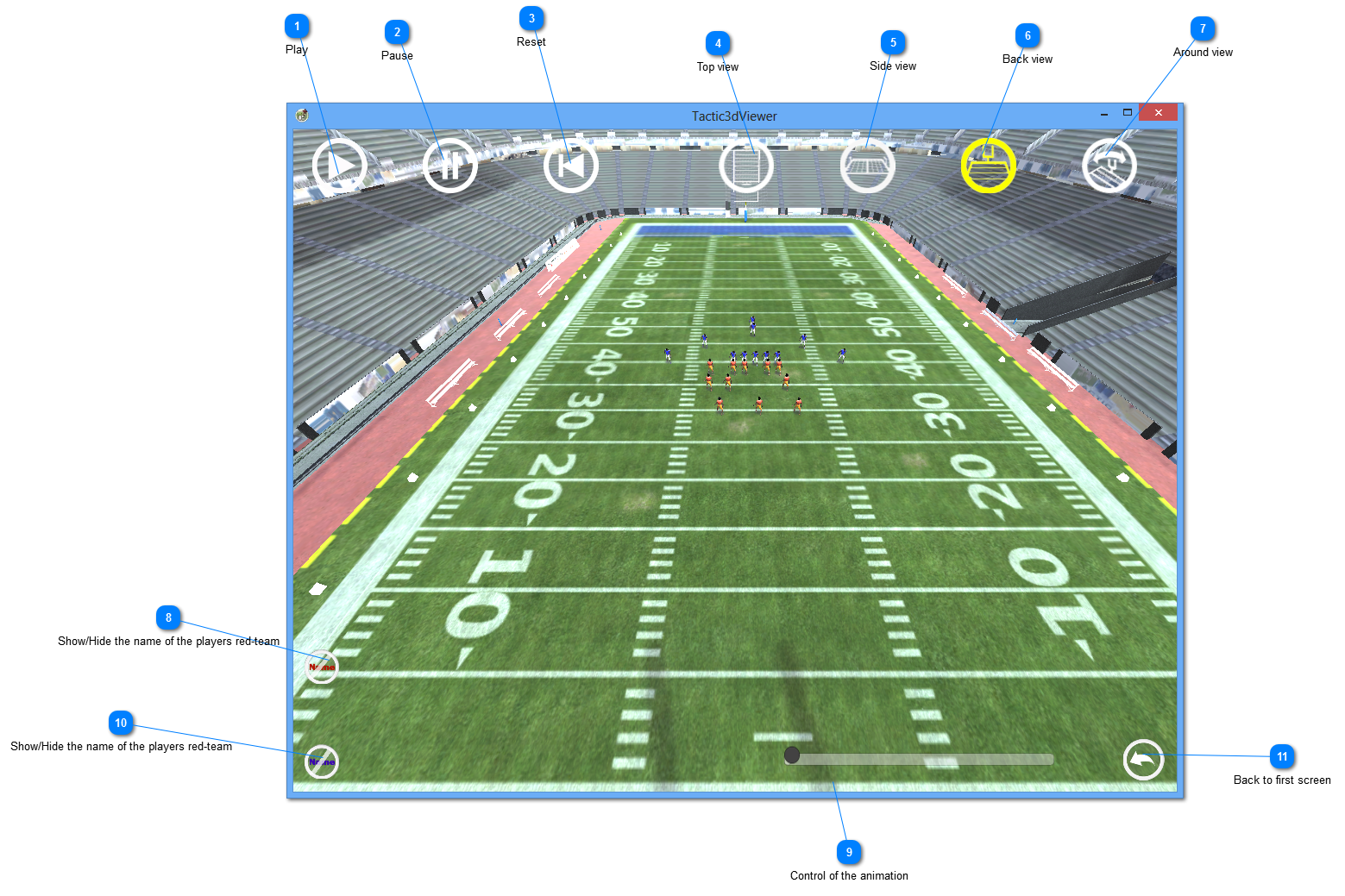
 PlayStarts the animation. The keyboard shortcut is "P" (as Play...).
| |
 PausePause. Suspend toutes les animations et autres effets (ruban de trajectoires). Relance l'animation depuis son état précédent si on appuye/clique sur Play.
| |
 ResetRewinds all the animations of the players and the ball at their original positions.
Also cancels the effects such as the blue ribbon materializing path, and the effect of "stop motion".
| |
 Top viewSwitches to the camera placed above the ground. The players appear only as circles, the ball is white.
The keyboard shortcut is T (for "Top").
| |
 Side viewSwitches to the side camera and allows it to move with the mouse as if it was on a tracking shot along the ground.
The keyboard shortcut is S (for "Side")
Click on the left mouse button and move your mouse to move the virtual camera.
| |
 Back viewSwitches to the camera located behind the red goals. The camera is fixed.
The keyboard shortcut is B (for "Back").
| |
 Around viewThis view allows you to turn around the ground. The keyboard shortcut is A (as "Around" ...).
A zoom is available via the mouse wheel.
Click on the left mouse button and move your mouse to move the virtual camera.
| |
 Show/Hide the name of the players red-team
| |
 Control of the animationAllows to go back and forward in the animation.
| |
 Show/Hide the name of the players red-team
| |
 Back to first screenGo back to the previous screen that contains the list of the tactics.
| |
|
|